Projects
Here's a little taste of what I have done since I started programming in 2017. I love making things, especially things that make someone's day-to-day work or play more enjoyable.

Later On
Have you ever needed to run a cron job or hit a webhook at a specific time of day, but also needed to configure that job programmatically and at variable intervals? Well, boy oh boy, do I have the service for you! Later On was designed with that exact use case in mind: programmatic, variable timer management, ideally for use in serverless systems. This alleviates the need to run stateful servers, while also enabling your application to handle deferred or scheduled processing. I put the docs together using Postman. It has an end-to-end test suite that runs periodically to ensure the service is performing to expectations. I initially built this to support a project that never went anywhere, but the service was well-organized and isolated enough that I have continued to leverage it in several ongoing projects, including Bible Reminder 365, as well as proprietary software I've developed for private clients.

Teh Do List
It started with making Later On more practical for most people (myself included), by building a feature into tehpsalmist.com which allows users to configure email reminders for themselves. Send yourself any message at any time or regular interval. In the summer of '23 I got fed up with my disorganization and turned it into a full-fledged todo list application. You can make tasks or habits (recurring tasks), snooze them, set deadlines, get email reminders, and more. I designed the interface to work great on mobile for a native-app feel. Enjoy!

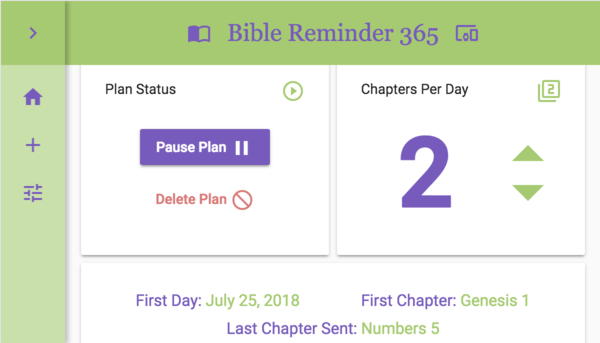
Bible Reminder 365
New Year's Resolutions is how it all got started. I'm not a big fan of that sort of thing, but the spirit of the day got me thinking about a very important aspect of my Christian faith: Bible reading. Some reflection led me to think that email reminders would be a great way to become more consistent in my intake of the Word of God. What began as a hobby project for myself has grown into a full web-app and email service (built on the MEAN stack and served up via the Vercel platform). Users can sign up for various translations, number of chapters per day, time of day for the email delivery, and change things up as they go. Version 3 is currently running (as of 8/5/23) with a facelift and some tuned up functionality. Tolle Lege!

ng-tailwindcss
This was an exciting project, as it was my first publicly downloaded npm package! This cli tool enables Angular developers to drop Tailwind CSS into their projects with just a few commands. The project came about because (as of 6.0.3) Angular does not grant access to the postCSS plugins that tailwind otherwise seemlessly integrates with, unless the developer ejects from angular cli (and loses the development speed the cli offers, which is the point of using tailwind in the first place--this is not an acceptable trade). I solved this by creating a chokidar watch script that works concurrently with ng serve to rebuild css files when changes are saved. At this point, the project is somewhat deprecated, due to Angular finally supporting build process augmentation, but there are a handful of users out there relying on it still.

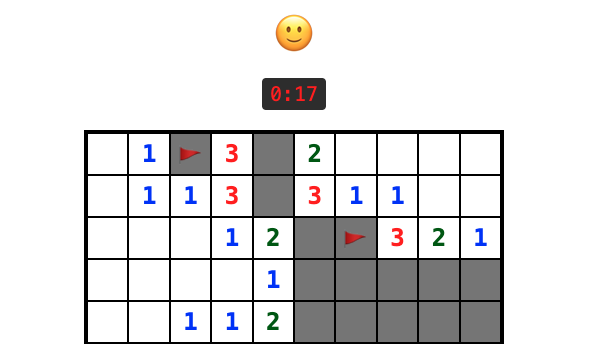
Minesweeper
I sure didn't invent the game, but I did recreate a version of it for the browser just for fun. I doubled down on immutability for this one, using the Immutable.js library in my state management solution. This project also ended up getting used for some internal work at Snapyr, so that was neat, I guess!

Snek
My tribute to the classic Nokia game. This project was done out of sheer boredom and the need to code something interesting. FYI, 400 is an elite score on any speed setting. Good luck!

VBS Scoreboard
My first desktop application, built with electron. This scoreboard application was built for the 2019 Vacation Bible School at Lighthouse Baptist Church. Click 'Live Project' to download it for Windows.

tehpsalmist.com
The OG website. I wanted to use this portfolio site as an opportunity to stretch my current skillset, so I eliminated all 3rd party libraries (yes, even jQuery! 😜), and wrote most of the layout in CSS Grid (💗Love it!💗). My JavaScript is all ES6, and I wrote some Node.js programs to help my build process run smoothly (without overdoing it). Basically, this is my 2017 Thesis in Code.

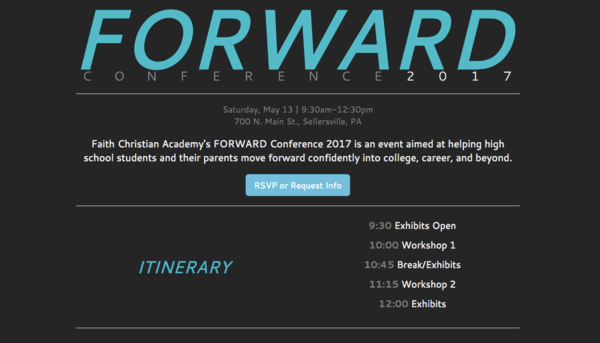
Forward Conference Landing Page
The headmaster at Faith Christian Academy approached me with the idea of having a conference to bring together the speakers from some of the various college/career preparation seminars we have had at our school this year. As I was working on putting the conference together, it seemed right to me that we should have a landing page to direct our potential guests. I decided to give my newly acquired skills some practice and built this site from scratch and hosted it on GitHub pages. I was very excited to launch my first "serious" website.

No, No, Abi!
One of my favorite projects from the Udacity Nanodegree was building this Frogger-esque game using HTML5 Canvas and Object-Oriented Javascript. This project challenged me to think programmatically and helped me gain a more intuitive grasp of OO Programming in Javascript. Also, if you can put all Abi's toys away without touching a single Yucky Bug, send me a screenshot! It's way harder than it looks!

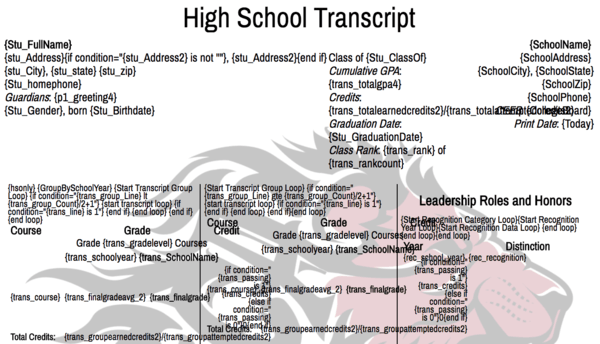
High School Transcript Templates
Part of my responsibilities at FCA involved sending student transcripts to other high schools and universities. Unfortunately, very few SIS's have an attractive default transcript template. Once I gained some solid footing in CSS, I jumped into this project with the hopes of improving our students' first impressions with college advisors. I used inline styles to structure a grid system and fine-tuned the variable loops to display uniformly within the template. I was super pleased with the final result!